In diesem Post will ich mit vielen Screenshots versuchen zu erklären, wie man das Plugin so konfiguriert, dass es auf den meisten WordPress Installationen einen deutlichen Geschwindigkeits-Boost bewirkt.
Vorab eine bitte: Um den Erfolg zu messen, solltet Ihr vorher und nachher die Ladezeiten Eurer Seite messen, ich habe am Ende dieses Tutorials ein paar Links zu solchen Seite gestellt, nun wieder zum Thema:
Als ersten muss das Plugin runtergeladen werden, dazu einfach W3 Total Cache im Backend suchen. Anschließend das übliche Prozedere: Installieren und aktivieren von W3 Total Cache.
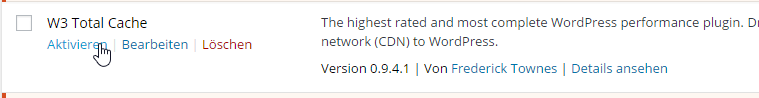
Aktivierung des Plugins:
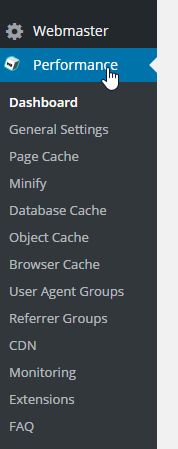
Anschließend erscheint ein neuer Menupunkt links: Performance, klickt man ihn, erhält man ein Latte an weiteren Menupunkten – und genau hier müssen wir uns dann durchhangeln.
Wir gehen einfach jeden Punkt von oben nach unten durch, anfangen also mit:
General Settings
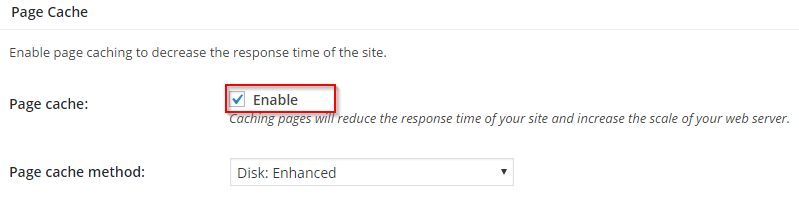
Hier bitte Page Cache die Checkbox auf „Enable“ anklicken und markieren.
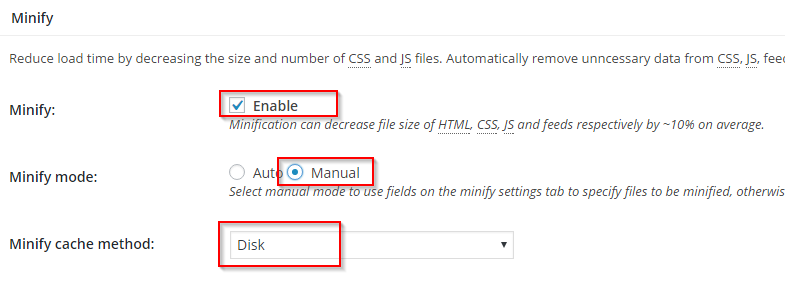
Im Unterpunkt “Minify” bitte eben dieses Minify ebenso auf Enable aktivieren.
Den Minify Mode auf manuell stellen! Und, falls es nicht schon eingestellt ist, die Minify cache method auf „Disk“ stellen.
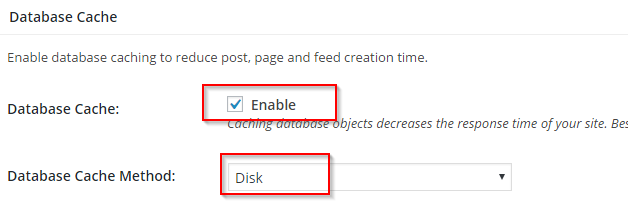
Unterpunkt Database Cache: Diesen auch auf Enable stellen, und die Database Cache Method sollte auf Disk stehen.
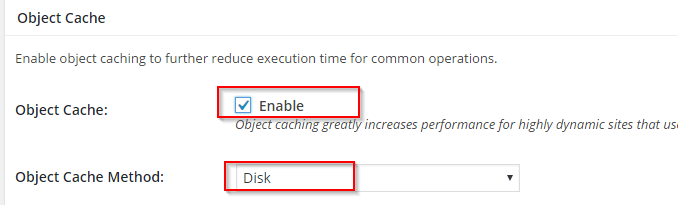
Unterpunkt Object Cache: Diesen auch auf Enable stellen, und die Object Cache Method sollte auf Disk stehen.
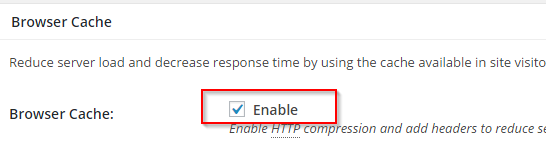
Unterpunkt Browser Cache: Diesen auch auf Enable stellen.
Das waren dann die Einstellungen “General Settings”, kommen wir zum nächsten Menupunkt des W3 Total Caches:
Page Cache
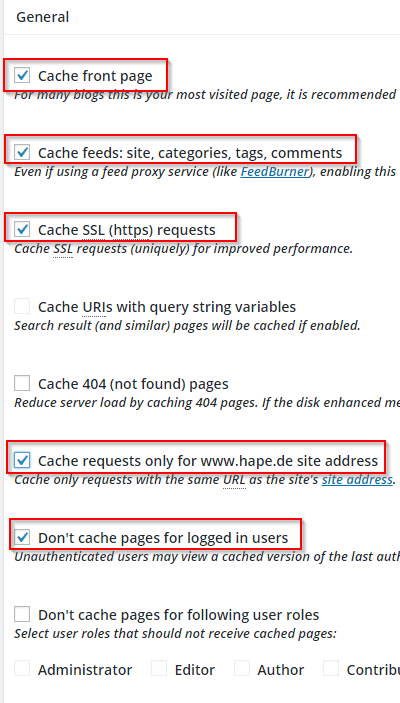
Unter General müssen folgende Checkboxes aktiviert sein:
- Cache front page
- Cache feeds: site, categories, tags, comments
- Cache SSL (https) requests
- Cache request only für ->mydomain<-
- Don’t cache pages logged in users
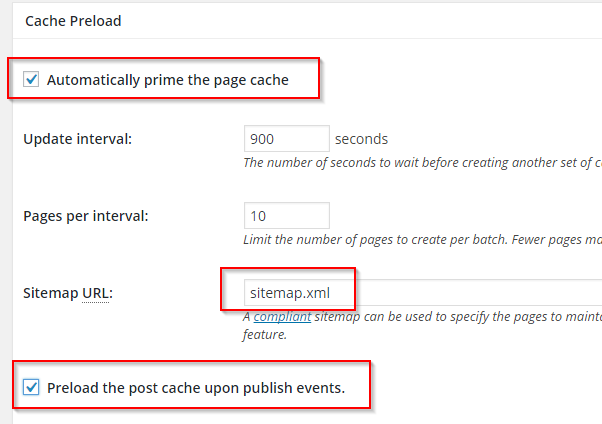
Unter Cache preload müssen folgende 2 Checkboxen aktiviert sein:
- Automatically prime the page cache
- Preload the post cache upon publish events.
- Und dann muss noch die entsprechende sitemap-URL eingegeben werden.
Das war es für den Page Cache, kommen wir wieder zum nächsten Menupunkt:
Minify
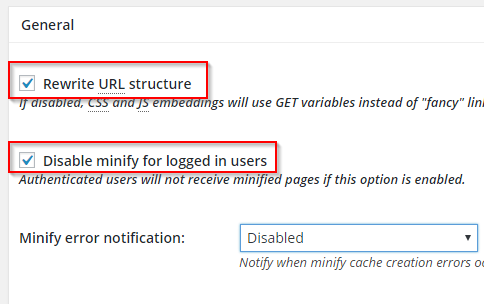
Unter General müssen folgende Checkboxen aktiviert sein:
- Rewrite URL structure
- Disable minify for logged in users
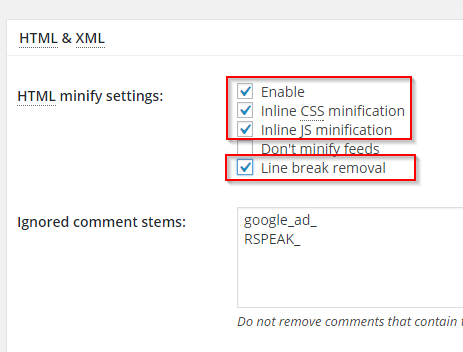
Unter HTML & XML bitte folgende Einstellungen vornehmen:
HTML minify settings:
- Enable
- Inline CSS minification
- Inline JS minification
- Line Break removal
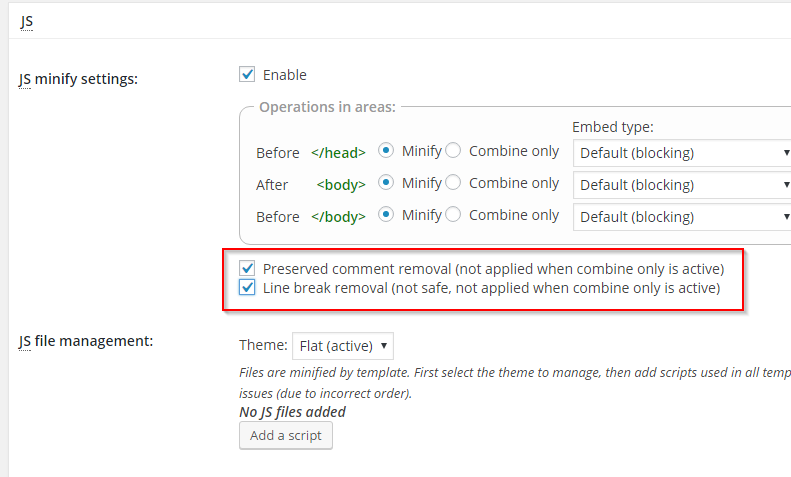
Unter JS bitte dann folgende Änderungen vornehmen:
JS minify settings: Bitte folgende Checkboxen aktivieren:
- Enable
- Preserved comment removal (not applied when combine only is active)
- Line break removal (not safe, not applied when combine only is active)
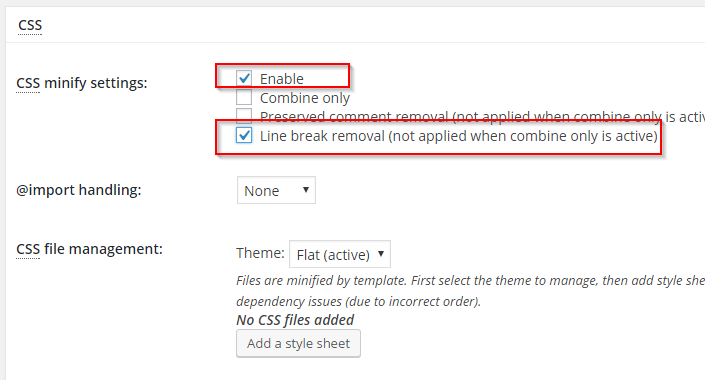
Unter CSS dann noch folgende Änderungen:
CSS minify settings: Bitte folgende Checkboxen aktivieren:
- Enable
- Line Break Removal
Das war es mit Minify.
Nun kommt ein kleiner Sprung bei der W3 Total Cache Einstellung – wir müssen zum Menupunkt:
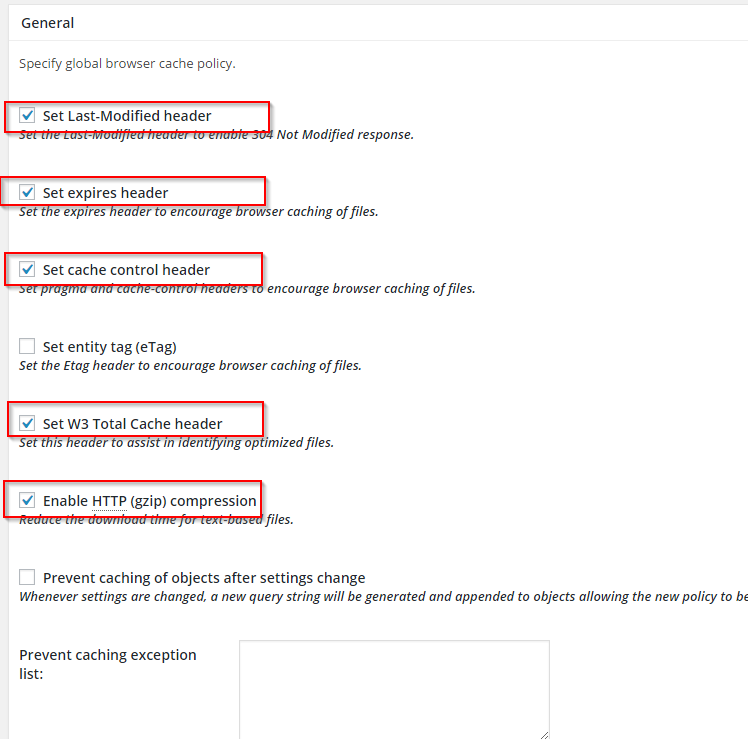
Browser Cache
Hier mache ich es kurz und knapp: Es sollte für alle Unterpunkte dieselben Einstellungen vorgenommen werden, also genau genommen für folgende Punkte:
General, CSS & JS, HTML & XML und Media & Other Files.
Folgende Checkboxen müssen jeweils aktiviert werden:
- Set Last-Modified header
- Set expires header
- Set cache control header
- Set W3 Total Cache header
- Enable HTTP (gzip) compression
Das war es dann insgesamt auch schon – aber nu fast, eine letzte Einstellung sollten wir noch vornehmen, und zwar hier:
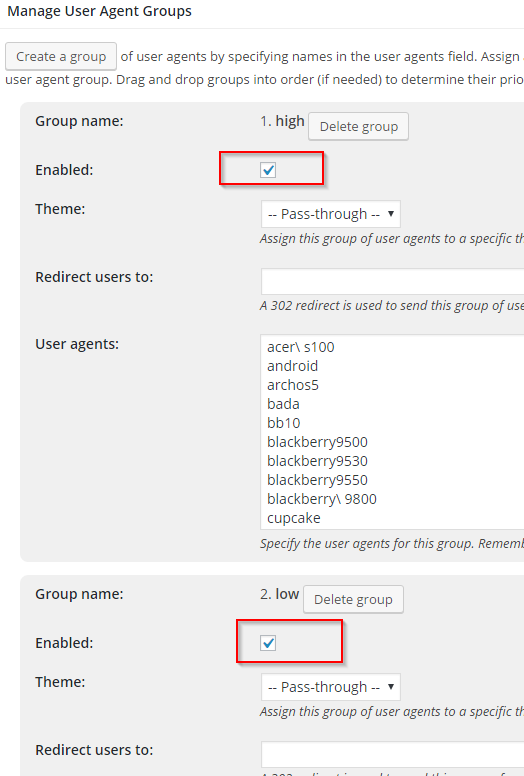
User Agent Groups
Hier müssen lediglich 2 Checkboxen enabled werden, diese sind auf dem folgenden Bild zu sehen.
Ist dies alles geschehen, sollte sich Deine WordPress-Seite deutlich schneller laden lassen. Bei mir ist die durchschnittliche Ladezeit bei den verschiedenen Seiten von im Schnitt deutlich über 1 Sekunde (teilweise sogar 2 Sekunden) auf 300 bis 500 Millisekunden runtergegangen. Natürlich solltet ihr das „Vorher-Nachher-Testen“ und idealerweise auch mit dem gleichen Testtool, den die verschiedenen Tools werfen natürlich auch verschiedene Zeiten aus, insofern immer mit dem gleichen messen – welches Ihr benutzt ist aber nicht entscheidend.
Hier ein paar Testtools zur Auswahl:
tools.pingdom.com
www.webpagetest.org
developers.google.com/speed/pagespeed/insights/?hl=de
gtmetrix.com
websitespeedranker.com
Ich hoffe, das kleine Tutorial ist hilfreich, wenn ja würde ich mich freuen, wenn ihr es „publik“ macht, bei Fragen: Einfach fragen!
]]>